- Published on
Next.jsでの簡単にできるデバック方法( Node inspectを利用 )
Next.jsでの簡単にできるdebug方法
next.jsのフロントエンドでdebug(デバック)をするのは、
コード上でdebuggerを埋め込めば、chromeでdebuggerが動きでバックができるようになります。
しかしながら、バックエンド上でデバックを使用としてももちろんそのままではできません。
next.jsであれば、getStaticProps やgetStaticPaths内でデバックをしたい場合です。
そのようにバックエンド上でデバックするためには、next.jsの開発環境のサーバを立ち上げる際に
NODE_OPTIONS='--inspect' next dev
として立ち上げる必要があります。package.jsでは、下記のようにdevを書き換えてあげれば良いです。
"dev": "NODE_OPTIONS='--inspect' next dev"
デバックの方法
NODE_OPTIONS='--inspect' next dev
で開発サーバーを立ち上げ、デバックしたいところにdebuggerと入力した後、
クロームで下記のようにinspecを立ち上げて、
chrome://inspect
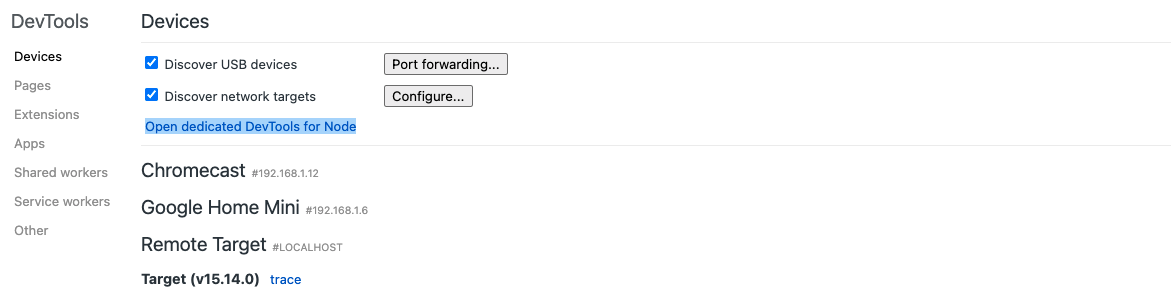
下図の通りにOpen dedicated DevTools for Nodeをクリックしたら、
debuggerのためのinspectが立ち上がりデバッグができるようになります。